置入一小段音樂,人物必須在音樂結束前調整姿勢,
試圖達到與圖片密合度最大的狀態,
當分數達到一定標準時,可以進入下一關
否則遊戲結束並且計算成績。
預計至入一段最長15秒的音樂...
但是這部分可能還要想想要怎麼搞定比較好
還沒完成:「切確的評分標準」以及「過關標準」、「音樂置入」、「畫面美化」
2008年6月5日 星期四
2008年6月4日 星期三
Video Games Class - Final Project
※關於:期末課內展示與除錯
※時間:2008.06.05
※地點:s513-1
※標題:火焰大挑戰 - 人型看板
說明:參考自日本著名節目,目標是人物做出與題目一樣的動作!
程式建構與測試時期,暫以其他圖形與其他方式替代。
以下是[偽.演算法]
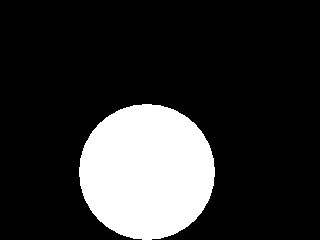
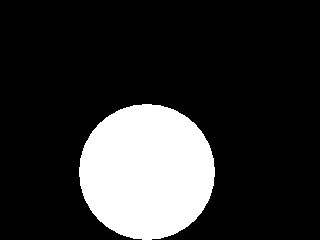
※圖1 - 題目

說明如下:如上圖所示,圖片可分為黑與白,白色是物體所在範圍,黑色是物體不可存在範圍。
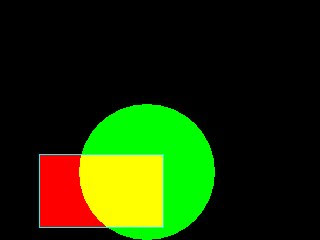
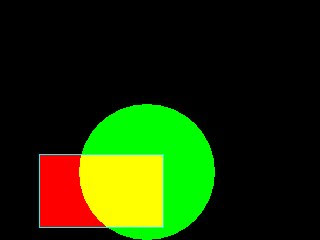
※圖2 - 比對結果

說明:如上圖所示,假設圓圈是人必須做出的動作,則矩形就是webcam前面的player。
黑色:人物不可touch或出現的部分
綠色:人物該出現,卻沒出現的部分(※註1)
黃色:人物該出現,也真實出現的部分(可得分)
紅色:人物不該出現,卻出現的部分。(fail)
註一:
在現實生活的節目中,人物只要不超出圖1的白色範圍即可過關,但考慮到這是webcam,如果仍然延續現實的作風,則每個人都可輕鬆過關。因此考慮採計累積分數,人物該出現,卻沒出現的部分(綠色)必須斟酌扣分;人物不該出現,卻出現的部分(紅色)也要扣分。
※程式部分
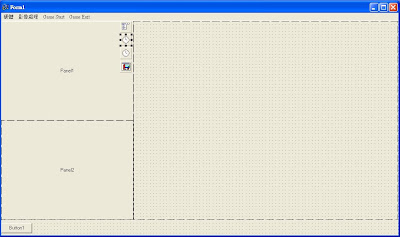
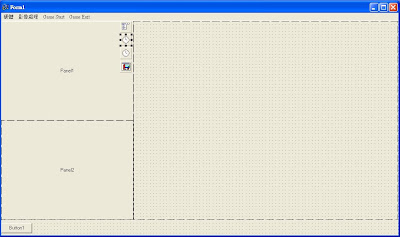
※介面

完全是複製貼上學長的程式,唯一的差別是我有改變東西的擺放方式[也是要改程式碼的!]
左上可以觀看自己,左下可以觀看自己去背景的效果(啥)
大框是要預留給遊戲畫面用的,但我發現,其實第一版應該不會那麼大框....
因為測試過程中必須獨立作業,因此左下的Buttom是為了存一些手的照片而放的
預計先做手的Pose,一但手的成功,置入圖片也可以正常運作!!
※遭遇問題與困境
因為動態物件判斷是不停的判斷,因此....
我還沒想好要怎麼把圖片跟人物做判斷(某個時間點or其他)
然後來運算加減分!!
目前也還沒做到把去背景以及遊戲畫面拿來做運算的部分!
但是就是先努力的做出還可以做到的事情
※時間:2008.06.05
※地點:s513-1
※標題:火焰大挑戰 - 人型看板
說明:參考自日本著名節目,目標是人物做出與題目一樣的動作!
程式建構與測試時期,暫以其他圖形與其他方式替代。
以下是[偽.演算法]
※圖1 - 題目

說明如下:如上圖所示,圖片可分為黑與白,白色是物體所在範圍,黑色是物體不可存在範圍。
※圖2 - 比對結果

說明:如上圖所示,假設圓圈是人必須做出的動作,則矩形就是webcam前面的player。
黑色:人物不可touch或出現的部分
綠色:人物該出現,卻沒出現的部分(※註1)
黃色:人物該出現,也真實出現的部分(可得分)
紅色:人物不該出現,卻出現的部分。(fail)
註一:
在現實生活的節目中,人物只要不超出圖1的白色範圍即可過關,但考慮到這是webcam,如果仍然延續現實的作風,則每個人都可輕鬆過關。因此考慮採計累積分數,人物該出現,卻沒出現的部分(綠色)必須斟酌扣分;人物不該出現,卻出現的部分(紅色)也要扣分。
※程式部分
※介面

完全是複製貼上學長的程式,唯一的差別是我有改變東西的擺放方式[也是要改程式碼的!]
左上可以觀看自己,左下可以觀看自己去背景的效果(啥)
大框是要預留給遊戲畫面用的,但我發現,其實第一版應該不會那麼大框....
因為測試過程中必須獨立作業,因此左下的Buttom是為了存一些手的照片而放的
預計先做手的Pose,一但手的成功,置入圖片也可以正常運作!!
※遭遇問題與困境
因為動態物件判斷是不停的判斷,因此....
我還沒想好要怎麼把圖片跟人物做判斷(某個時間點or其他)
然後來運算加減分!!
目前也還沒做到把去背景以及遊戲畫面拿來做運算的部分!
但是就是先努力的做出還可以做到的事情
訂閱:
意見 (Atom)









